When to use Redux
You got the tip to start learning React and only add Redux when you need it.
How can you know when you have reached the point where you need it?
I am going to try to answer that question but before that, I will try to answer why people recommend this approach? It’s important to understand why and not just follow advice blindly.
There are two reasons people recommend the approach of starting with React first:
-
if you’re learning, then keep it simple and learn one thing at the time
-
when you are coding a new app, you don’t want to bloat your app with code you don’t need. And you rarely know what you need before you get your hands dirty and start coding.
Introducing new tech, like Redux, has an increased cost. More dependencies make your app heavier and it’s another dependency you must remember to upgrade.
New tech also gives an added complexity to your code base. It’s new things to learn for you and people on your team. Learning fun, but it’s an investment in time and you want to make sure you invest your time in tools and libraries that gives the most return on your investment right now.
Soo… you start with pure React. But how do you know you have reached the point where your app needs something more than React? Something like Redux?
Every app is different so there are no exact rules to follow. But there are some guidelines.
The first is to be aware of your props drilling. When you send a lot of props around deeply in your component hierarchies is a time to pause and reflect. Especially if you send callbacks around a lot.
RootComponent (state lives here)
- PageWrapper
-- Header
--- LoginArea
---- UserInfo (send props all the way here)
What does “a lot” mean in this case? Well, it’s a bit subjective. But when your code gets tricky to reason about and follow when you work. When you have to jump through 5 or more files just to trace where the data comes from. Then you might have grown out of React and a refactoring will make your life easier.
Many times you are in this situation when many components in your app use the same data.
RootComponent (state lives here)
- PageWrapper
-- Header
--- LoginArea
---- UserInfo (need info about user from RootComponent)
- MainPage
-- ProfileContainer
--- EditProfile (also need info about user)
When you are in this situation, where you have a RootComponent that controls some global state that many components uses. Then it can also be an indication that Redux would help!
Another strong reason for using Redux is that you can use the Redux dev tools. How do you know when it’s worth introducing Redux just to get access to Redux dev tools?
It’s worth it when your app takes many steps to recreate a certain state.
One example is an SMS pin code verifier. To regenerate the last step in the PIN code verifier, you have to:
-
Enter a phone number
-
Look at your phone (or some test DB) for the pin
-
Enter the pin
-
Press a button
That’s a lot of steps. And if you don’t use Redux, you have to run through all the steps manually every time you change your code.
If you are using Redux and hot reloading you keep the state between code changes so you don’t have to manually reproduce the steps.
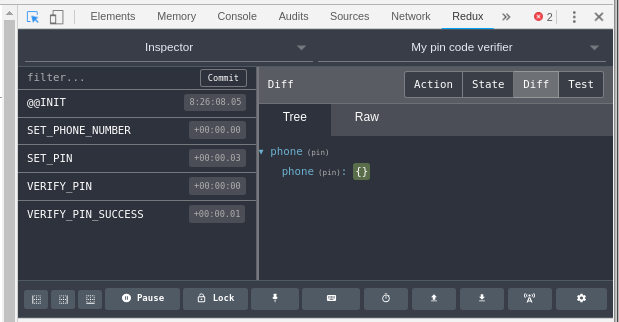
You also get a nice overview of your state changes.
From this UI you can undo state changes. You can go back in time! That’s convenient if you now want to work on the “wrong pin” error message. Then you can go back one step to quickly reach the “enter the pin” step. From here you can enter a wrong PIN to see the error message.
Redux dev tools is really cool and can speed up development a lot for more complex Redux apps.
Now take a moment to think about your application. Would you benefit from using Redux right now or is your time best used somewhere else?