How to use web.dev to make your app faster
You want to make fast apps. But where do you start improving and tweaking?
A good start is to use an automated tool that does an audit of your site and gives suggestions on what to improve.
web.dev is a free service that’s made by Google. You enter the URL of your site and you get a customized, detailed report back with concrete things to improve to make a faster site.
Google highly values fast and accessible apps. If you follow the action point from your custom report, you will not only get happier users, but you’ll also most likely get more traffic from google searches. This is basically a list of things to do to get better SEO. When I made some improvements for this blog that you’re currently reading, I got an increase in traffic of 20-30%. I also moved from Wordpress to Gatsby at the same time which made it possible for me to make the site even faster.
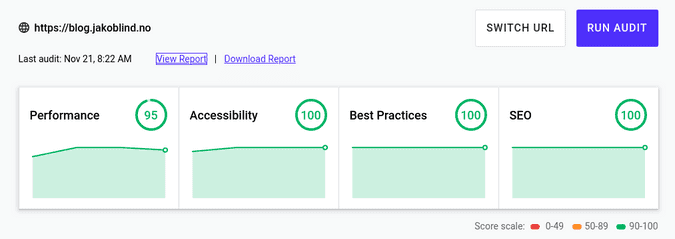
So, how to use this service? Go to web.dev and press “test my site”. Enter the URL of your site and press Run Audit. After just a few seconds, you’ll get a nice overview of how well your app scores. It instantly gives you an idea of how much room for improvement your app has.
You can also view a more detailed report by clicking view report. You’ll have a list of things to improve, some are easy to fix, and some are more challenging.
For me, I had some script tags for external scripts that I didn’t even use. Also, I had unused fonts and quite lots of unused CSS. These were quite easy to fix.
But some of the things from the report are not obvious how to fix. When I ran it a few months ago, I asked my friend Majid for help and he guided me. He taught me some tricks that I will share with you.
Show texts faster by using font-display: swap
If you’re using custom fonts, then the browser must download these fonts before it can use the text. And this can take some milliseconds. This means that your app is completely white before the fonts are loaded — even though the texts were already loaded.
If you use font-display:swap, then the browser will show the text with a default font while the real fonts are loading. This way your users can start reading almost instantly.
You must use this css-rule on the @font-face rule:
@font-face {
font-family: 'Varela Round';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Varela Round Regular'), local('VarelaRound-Regular'), url(https://fonts.gstatic.com/s/varelaround/v12/w8gdH283Tvk__Lua32TysjIfpcuPP9g.woff2) format('woff2');
unicode-range: U+0590-05FF, U+20AA, U+25CC, U+FB1D-FB4F;
}If you’re using Google fonts, you should define this @font-face yourself, as described in this article.
Prefetch google fonts with gatsby-plugin-prefetch-google-fonts
If you are using Gatsby, gatsby-plugin-prefetch-google-fonts is a pretty neat plugin that makes your app faster by pre-fetching Google fonts. This way they will be faster to load.
It fetches the fonts on build time, and then automatically adds a <link> tag in the index.html.
<link rel="preload" as="font" type="font/woff2" crossorigin="anonymous" href="/google-fonts/s/varelaround/v11/w8gdH283Tvk__Lua32TysjIfp8uP.woff2"/>And it also automatically create the @font-face rule right under it to enable the font in your app. And it uses font-display:swap as described above!
Optimization is a process
The web is constantly moving, and you must always improve your site to make it stay fast. Tools like web.dev and Gatsby helps a lot. Use them!