Parcel vs webpack
Recently a new bundler called Parcel was released. But what is really the difference between Parcel and webpack?
Parcel doesn’t require configuration
If you have used webpack 3 before, you know of webpack.config. To create even a minimal project, you need a webpack.config file. In that file you define stuff such as the entry file, output file, whether to use babel and bunch of other things. Usually, it takes quite a lot of time to configure webpack.
Parcel, on the other hand, don’t use a config file. All you do is run a CLI and pass the entry file as an argument and it automatically figures out everything it needs.
Webpack 4 doesn’t require configuration either
As a response to the release of Parcel, webpack implemented “0-config” in their latest release of webpack called webpack 4.
Does that mean we now should go back to using webpack 4? Or does Parcel have some advantages over webpack 4? I will go through them both in this article and compare them.
TOC:
- Comparison of zero-config
- What do you get with zero-config?
- Example project
- Caching
- Build time
- Code splitting
- Dev server
- Bundle analysis tools
- Authors/community
- So which one should I choose?
TLDR; both have their use cases. With Parcel, you get a lot more out-of-the-box. Webpack 4 can be configured in more ways than Parcel.
Comparison of zero-config
Defaults configs
For a simple “hello world”-app, neither webpack nor parcel requires any config file.
All you need is to run:
parcel buildor
webpackThey have a bit different defaults. Webpack expects an index.js file in ./src and parcel expect to find it on the root path. Both outputs the bundle to ./dist
Entry points
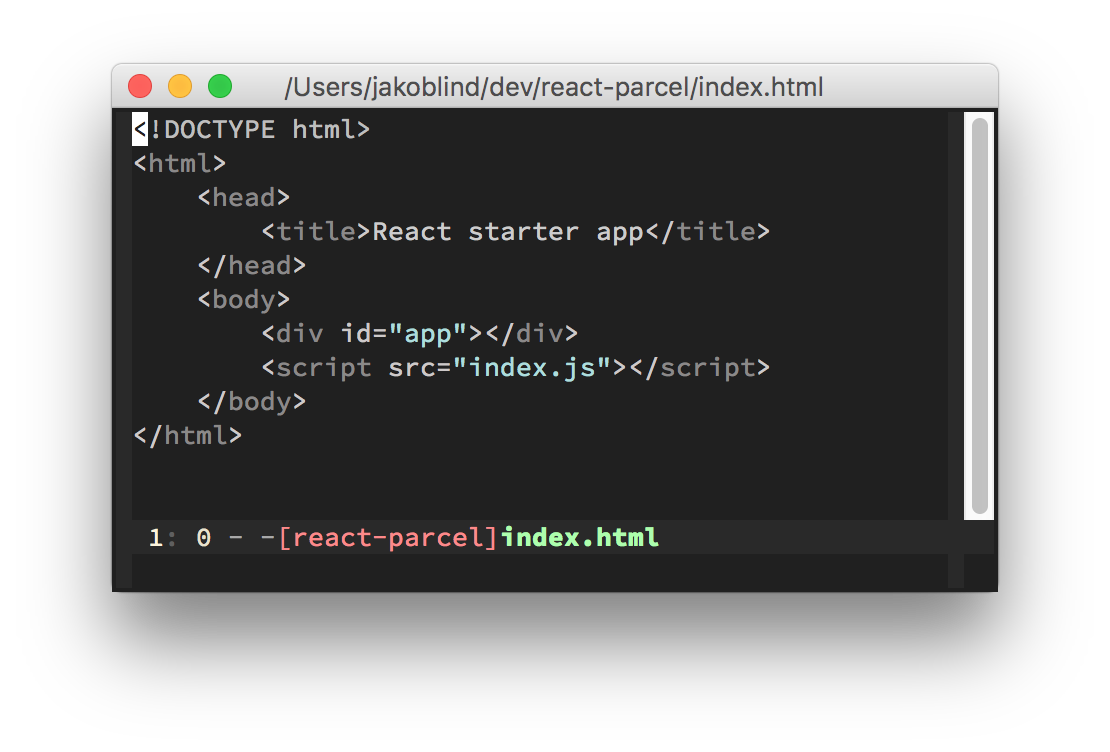
The cool thing about Parcel is that you can give it your index.html file as entry file, and Parcel figures out by looking at the script tag which JavaScript file it should create.
$ parcel index.html Parcel knows it should use index.js as entry point after reading the index.html file
Parcel knows it should use index.js as entry point after reading the index.html file
Webpack 4 does not support HTML files as entry points
What do you get with 0 config?
Parcel and webpack differ in how complicated applications you can build without needing a config file.
Webpack
With webpack, the only features you get without a config file is default input and output files. If you need anything else, such as babel, SCSS, etc, you need the webpack.config.js-file. The config you have to write to create a React app is pretty similar to webpack 3 .
For most real projects you will still need a config file when you are using webpack 4
Parcel
Parcel supports the following transforms without needing a Parcel config-file:
- CSS
- SCSS
- Images
- Babel
- PostCSS
- PostHTML
- TypeScript
- ReasonML/BuckleScript
- ReasonReact
Parcel autodetects what transforms are needed by checking what dependencies are installed and what config files exist. For example, if babel is used it reads config from the .babelrc file.
Example project
I created a simple React project with CSS file and JPEG files:
index.html
index.js
styles.css
background.jpeg
package.jsonParcel required no config to build this project. Webpack required a config file with 28 lines of code.
Comparison of outputs
Parcel and Webpack creates a bit different structure on the output files.
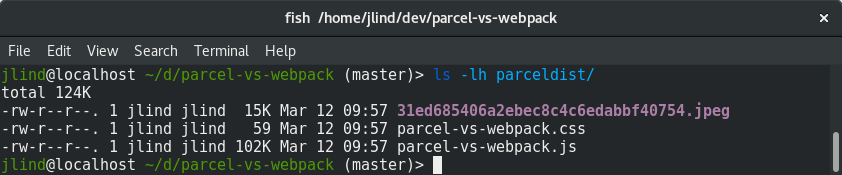
Parcel creates separate files for CSS, JavaScript bundle, images, etc:
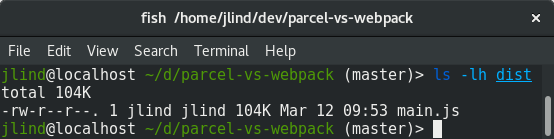
webpack inlines everything in the JavaScript bundle (though it can be configured of course):
Caching
Parcel uses caching to make the builds faster. The first time you run Parcel it does some caching, which makes the next build run much quicker. The caching works best for medium-sized applications and up. See results of my own benchmark in the next section.
webpack 4 does some caching also, but they haven’t implemented full caching and parallelism (it’s a webpack 5 milestone).
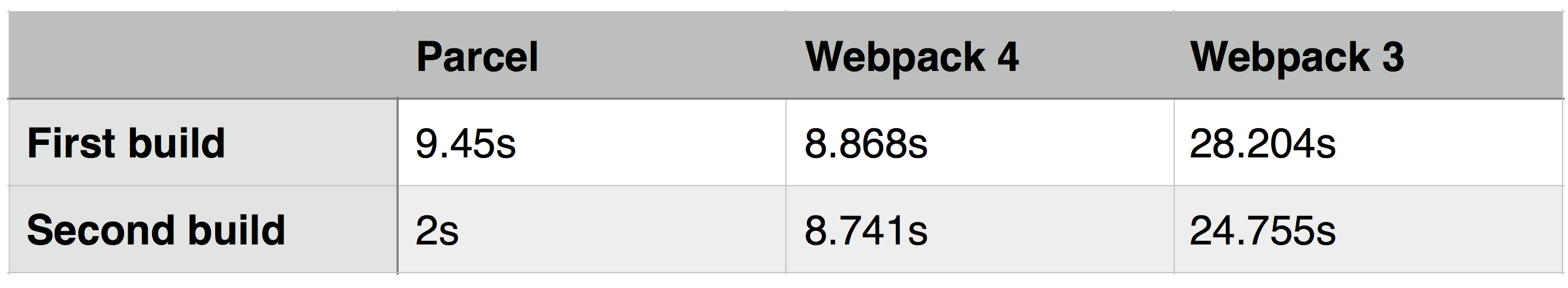
Build time
Parcel has made their own benchmarks of Parcel and other bundlers. Parcel has been criticized because they have not made the benchmarks open source. People cannot verify that the benchmarks are true when they are not open source.
So, I made my own benchmark of a real-world React application. My benchmarks are also closed source, but at least I am neutral.
The application I ran the benchmark on has a total of 17k lines of code in 200 JS files.
We can see that both Parcel and wepback 4 are significantly faster than webpack 3 (~3x faster).
We can also see that only Parcel’s caching mechanisms had an effect on my project. The second run was 2s which is 4x faster than the first run!
Code splitting
Code splitting is a way to increase the performance of your application by splitting the bundle into smaller bundles.
Parcel claims to support zero-configuration code splitting out of the box.
Webpack support code splitting according to documentation.
Dev server
When developing on localhost you want short feedback loops - when you make a change in the code you want the change reflected as quick as possible in your browser. You don’t want to do a full production build every time.
Both Parcel and webpack has a dev server to be used when developing on localhost.
webpack requires you to config a webpack-dev-server.
Parcel supports it out-of-the box. Just start it with:
parcel index.html
Bundle analysis tools
Webpack has many bundle analysis tools which are useful for debugging and optimizing the bundle size. Some examples:
I wrote an article on how to use these tools and How to use the webpack bundle analyzer
Parcel has bundle analysis tools as well. For example https://github.com/gregtillbrook/parcel-plugin-bundle-visualiser
Authors/community
Webpack has a core team of 5 people and they have a long list of sponsors and backers. There have been 415 different contributors in the lifetime of webpack.
Parcel has not defined their core team as clear as webpack. Parcels list of sponsors and backers are much smaller than webpacks. Parcel has a total of 89 contributors.
Both webpack and Parcel have a active communities. I think both will live for many years.
So which one should I choose?
Webpack is the stable choice. You will not get fired for picking webpack. But you don’t get as much stuff for free such as optimized bundles, and code splitting.
The strategy I am using is the following: when I start a new project I start with parcel because it’s so quick to get up and running. If/when it grows large, and I need a more advanced configuration, I move over to webpack.
Creating the webpack config requires some work. I have created an online visual tool that makes it significantly easier to create a new webpack config than coding it from scratch. Try it out here: https://createapp.dev/