New frontend libs on the periphery of React
When React came it was a game changer. It marked a new era of frontend development. Its one-way data flow, JSX and the declarative way of defining views were just mind-blowing. It quickly became hugely popular and even today, 6 years later, it’s still one of the most popular frontend libraries.
But the frontend ecosystem is moving quickly, and there are lots of interesting projects out there. I’m always on the lookout for the next game changer. I love when an underdog shows up that completely disrupts the way we work today - as React did 6 years ago.
The joy of finding new tech that makes you more productive than ever before is priceless. It’s very valuable to learn about more things than React — even if you consider yourself a React dev. A great dev picks the right tools for the problem. He must know many paradigms, languages, and tools.
I’ve been doing some research and experimenting lately, and I’ve found some really interesting libraries and new web standards that I think have some potential. Everything I present in this post is available to use in production today. It’s not bleeding edge, but it has not yet reached wide adoption.
1. Svelte.
It’s refreshing with completely new frameworks that introduce new ways of thinking, and not just an iteration of something existing. Svelte is that. It’s a new paradigm to the frontend ecosystem.
So what is so unique with svelte? Mainly two things. First is that it creates insanely small bundles because it doesn’t have the runtime in the bundle. This is called zero runtime by the developer advocates. React’s runtime weights about 100kb which is added on top of the bundle size of every React app.
The second thing that makes Svelte so good is the syntax. It’s so minimal it’s like there is no syntax at all. We’ll come back to that.
Svelte borrows a lot from React and Vue. If you’re from React, you will already know lots and you’ll get started in no time.
Let’s look at some code to get a feel for how it looks.
To define a new component you create a new file, and the filename will be the name of the component. In the file, there is an optional script section, an optional styles section and last but not least the actual HTML template. Svelte doesn’t use JSX, but it uses its own template language.
<script>
export let counter; // this is how you define a props
</script>
<style>
p {
color: purple;
}
</style>
<p>The counter is {counter}</p>It reminds a bit of Vue, but simpler.
The syntax is… there is no special syntax. it’s just pure javascript. Do you want to set the state? Just increase the counter variable
<script>
let count = 0;
function handleClick() {
count += 1;
}
</script>
<button on:click={handleClick}>
Clicked {count} {count === 1 ? 'time' : 'times'}
</button>No this.setState. No useState hooks. It’s just javascript. It’s difficult to see how minimalistic the syntax is in such small examples. I spent some hours coding and I was super productive because there was so little code to write to get stuff done. It felt like I was running and someone was pushing my back. It’s like cheating. This minimalistic syntax is a very conscious decision by the creator of Svelte. In the blog post Write less code they explain why. This is a nice quote from the article:
… project development time and bug count grow quadratically, not linearly, with the size of a codebase.
Something that’s really important of a web framework is the documentation. React is famous for its awesome docs, and many people use the docs exclusively to learn React. Svelte also has really good docs as far as I have seen. What I like most as a Svelte beginner is the examples section in the Svelte docs:
Many times I know roughly what I want. Like, changing the state of a component, adding event handlers, having some kind of global state (like Redux). Then I quickly just want to see how to do it. The example section is brilliant for this. I don’t have to google blog posts and Github boilerplates. But I just browse this section. Awesome!
They even have something similar to Gatsby and Next.js. It’s called Sapper and it gets you started coding very quickly. It lets you create a SPA with static generated HTML pages, just like Gatsby/Next.js.
Svelte also have a Redux alternative, called stores. It’s incredible minimalistic. You create a store like this:
import { writable } from 'svelte/store';
export const count = writable(0);And then you can update the store like this.
count.set(0);There is no boilerplate at all, and it’s built into Svelte — no extra dependencies. Compare that with the pain of introducing Redux to a React project.
What does the React team think about Svelte?
The React team is not as excited about Svelte as I am. They believe the performance improvement of not having a runtime is negligible. Only in very special use cases like embedded widgets, etc, it’s worth it. Also, now that we have Gatsby and Next, they argue that small speed improvement matters even less. (sorry I don’t remember where I read this. If you have a source please let me know, I’m @karljakoblind on twitter) My take here is that every speed improvement counts, and discarding a 100kb cut in bundle size as “only widgets use it” is not a good argument. To make the web great and accessible by all we need to do all performance improvements we can. If you ever worked on tweaking an app to make it performant you know that you have to make many small tweaks. It’s the sum of all tweaks that make that magical super quick loading
So should I use Svelte?
Next time I’ll start a new project where React would be a good fit I will seriously consider Svelte instead. While researching Svelte I was surprised how productive I was without even reading the docs. All I did was going through examples and starting with Sapper, and I felt more productive than with React. It’s something with that minimalistic syntax that makes you super productive. That you get smaller bundle sizes without any extra work is also very valuable. Both our users and Google rewards quick apps!
Are there any disadvantages? I honestly can only think of one. One downside that I can see with Svelte is that it’s new and not yet widely used. Therefore it has a much smaller community and maybe more importantly - not that many companies ask it (yet?). For a junior dev wanting to get a job, I think it’s smarter to first learn React. But for a senior dev, (or a junior dev with lots of time) I highly recommend looking into Svelte.
Learn more
2. Web components
Is the big next thing web components? I certainly think it has potential. So what is it?
Web components is a set of w3c standards for creating new custom HTML tags. You can use this for creating everything from widgets to large applications.
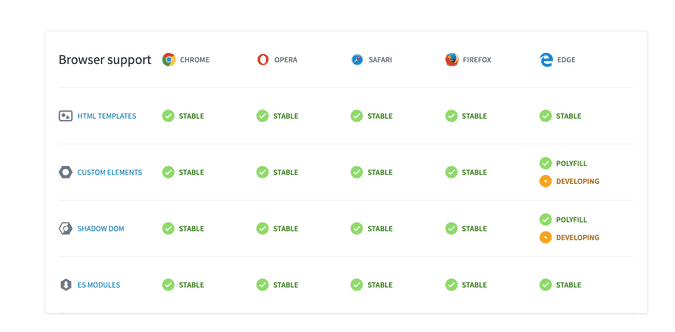
And most major browsers support this new web standard:
IE support is possible with polyfills.
When you create a web component, you create a new native DOM element. It’s not like React where you create a “virtual DOM element” that gets injected in the DOM.
<my-component hello="world"></my-component>The sweet thing with Svelte was that it removes the runtime, and the same is also true with web components. When you create a native DOM element, there is no need for a runtime, but the browser is enough to run the app.
Because it’s just DOM elements, any web page can use it. You can create widgets or even whole apps that can be injected into existing apps. It doesn’t matter if it’s an Angular, React, Vue or anything completely different. It’s just DOM elements like a <div> tag.
<body>
<my-app name="Hello world"></my-app>
<script src="/my-app.js" type="module"></script>
</body>This open ups completely new possibilities and new ways of architecting large frontend apps. Micro frontends is one example of this.
You can write web components directly, but it’s not really a good dev experience to do it. Instead, you can use a framework that compiles down to web components. Two popular ones are, Stencil.js and Polymer (by Google)
Web Components enables very low bundle sizes because there is no run time. Let’s look at some benchmarks:
Did you notice Svelte, that we talked about earlier, in that list? Svelte can compile down to web components, and the bundle it generates is pretty damn small.
But what is more interesting is to see how much smaller all bundles of the web component frameworks are compared to the “classic” frameworks such as React and Angular.
What does React think about web components?
While React can compile down to web components also, it doesn’t support it completely according to custom-elements-everywhere.com.
The full support might come however, the React team just want to make sure it’s “well thought-out” before launching. One of the reasons is that web components are using an imperative style instead of the declarative style that React uses. Maybe complete support will come one day, maybe not. In the meantime, use another library than React if you want to create web components.
Should I use web components?
As I see it, the biggest benefit is if using it in a micro frontend architecture. If you work in a large organization with many teams using different frontend libraries it can be tricky to share code between teams. Web components enable a new way of organizing teams which can reduce the code duplication between teams. This is a different use case than React. React’s specialty is orchestrating a complete application, not creating widgets. As I see it, React and web components will live peacefully side-by-side.
Web components have similar downsides as Svelte. If you are building up a CV for getting jobs, then web components might not be the top priority. At least not before React. In my experience, companies don’t ask for it much (yet?).
My summarizing thoughts
Lots of new cool things happen in the frontend ecosystem. React is just one framework and we must be open to learn what’s going on in the outside world.
As a senior frontend dev, you pick the best tech for the job. And sometimes it’s React, but on your next project, web components might be a better fit. Learning about new standards, programming paradigms, tools, and languages is crucial.