Making Redux click!
Have you read Redux tutorials, but it is still not making it into your brain? We are all looking for that moment where it just clicks and we understand it. I hope this article takes you one step closer to that moment.
First, a refresh of the Redux basics
Redux uses a global store for the application state. Example of state is UI state such as if a radio button is toggled or not, or the data returned from an Ajax call.
The only way to update the Redux store is with a Redux Action. An Action is a regular JavaScript function that returns an object that tells the Redux reducer how to update the store.
Common misconception
A common misconception is that people think about Actions as if they were functions that only update one piece of data in the store.
A redux action is more powerful than that. Many times a Redux action leads to changes of data in many places in the store.

We will come back to why it works this way. First, we are going to explain how Redux can update the store in many places at one time.
An action goes through all reducers
So how can one executed action lead to changes to many places in the store? Let’s look at an example.
Let’s say we have two reducers that are combined with combineReducers:
const reducers = combineReducers({
uiReducer,
dataReducer
});
The uiReducer and dataReducer look like this:
export const uiReducer = (state = {}, action) => {
switch (action.type) {
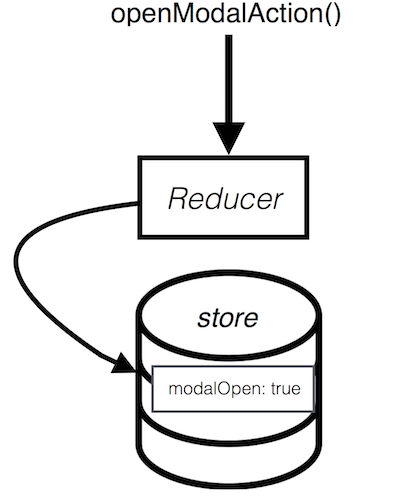
case "OPEN_MODAL":
return {
...state,
modalOpen: true
};
default:
return state;
}
};
export const dataReducer = (state = {}, action) => {
switch (action.type) {
case "OPEN_MODAL":
return {
...state,
modalContent: action.payload
};
default:
return state;
}
};
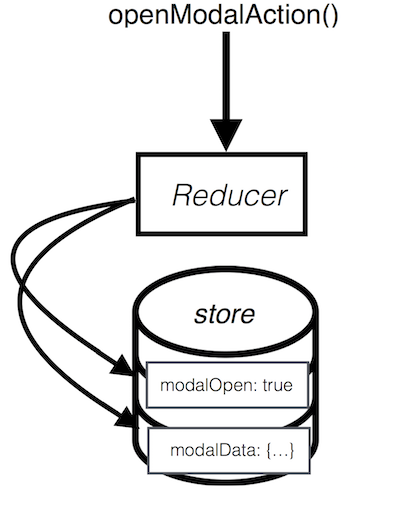
When you dispatch an action, it goes through all reducers that are used in combineReducer. In this example, both uiReducer and dataReducer will be executed - even if it finds a match in the first one.
It’s worth noting that all changes are made as one atomic operation. That means that all changes are made at the same time.
Why does Redux work like this?
Redux was designed to separate “what happened” from “how to change the state”.
“what happened”
The actions handle “what happened” from the end users perspective. For example: the “open modal”-button was clicked, a pin code was entered, or logout-button was clicked.
We can read more about this in the Flux documentation that Redux is inspired by:
Actions should be semantic and descriptive of the action taking place. They should not describe implementation details of that action. Use "delete-user" rather than breaking it up into "delete-user-id", "clear-user-data", "refresh-credentials" (or however the process works)
In our day to day programming sessions we can use a simple rule of thumb:
A user action should be an Action creator.
“how to change the state”
The reducer handles “how to change the state”. Many times a user action leads to state changes in more than one reducer. As we could see in the example previously when openModalAction was run, modalOpen was set to true AND the content of the modal was set in the store.
More aha-moments awaits!
One of my biggest Redux aha-moments was when I realized how simple the core of Redux is. So simple that it was possible for me to code it myself.
You can do it as well. I wrote a mini ebook where I show you how to do it. Get it by signing up below.