Let's remove the backend and use the JAM stack
As a dev, you fear to see in your website:
Just a blank page with black text showing ERROR. This is terrible for your users.
You know what this means: hours of debugging. And it always happens on weekends or evenings when you want to stay with our loved ones or doing something you enjoy. That sucks.
Bugs show up in all applications. Also in apps where you have been very careful about quality by using TDD, write clean code, code reviews, etc. What else can we do?
Why do we get 5xx errors?
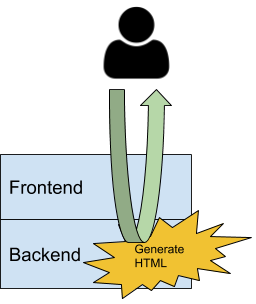
You get the error 5xx when an error occurs on the backend. The backend is that thing that runs on a server and is often written in Node.js/express, Java, or .NET.
The backend renders the HTML dynamically on every request.

The backend makes requests to APIs, databases, etc, to get the data that should be inserted in the HTML. It’s in these integration points that bugs most often occurs. The database could be down or too slow. The APIs could be broken or sending back responses in the wrong format that breaks your app. It can even be network errors somewhere between your backend and the API that you have no control over at all.
Writing tests for integrations is often very complicated because you cannot imagine all possible scenarios that it can fail.
In my opinion, it’s better to have an architecture that allows the backend to fail without taking down your app.
Let’s make the site static
When developing new apps, many devs just add a backend out of habit. that’s just how we have built apps for a long time and it works. But there are other ways to architecture your frontend apps.
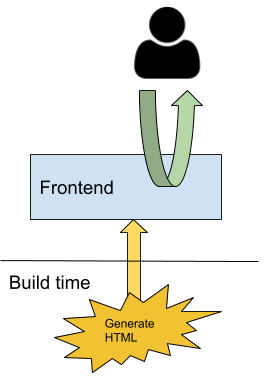
Instead of rendering the HTML on a backend on every request for every user you can build the HTML once and then serve static HTML to your users.

After a build, all you have is static HTML, JavaScript and CSS files. You can host them on AWS S3, Netlify or some other provider that serves static files. That means you don’t need a server.
The advantages with this type of architecture:
- It’s super quick to load the app because there is no delay to generate HTML in the backend
- No more “501 - Internal server error” because there is no server.
It even has a fancy name: JAM stack
This type of frontend architecture even has a fancy name: JAM stack which stands for JavaScript, APIs and Markup.
When using this architecture, you build highly advanced, dynamic and modern JavaScript app and you communicate with the backends with APIs. All markup (HTML) is pre-rendered on build time.
But wait a minute, my data changes many times per day. I cannot have just static HTML.
If you have a webshop you need to update product descriptions, prices, etc, many times per day. Also, the stock availability must be showing the correct number. If you have a news site, you want to be able to quickly change the “breaking news” on the front page.
If you have a static web page, you cannot do that. Or can you?
There are many ways to solve this. The first obvious option is to split up your site in a JAM stack part and a server-based part. That way you can keep your highly dynamic HTML in a server. In the newspaper example, you might want the first page to be dynamic with a server, but all articles might be staticlly generated.
Another option is to use client-side APIs to fetch the data. In the webshop example, you could use an AJAX call to fetch the current stock availability. It will just add a microscopic delay to your users, and there is no harm to not show the stock availabiltiy in the HTML for SEO reasons.
Configure your CI infrastructure to redeploy on data change
If you are using a build server, then you can configure it to redeploy automatically every time the data changes. This feature is not available out-of-the-box in any build servers that I am aware of, but you have to code your own solution. This makes it quite advanced and more suitable for larger projects.
The advantages on the other hand can be worth it. You can keep a history of all data changes, so that if some data introduce a bug in your app (yes you can still have bugs when using this architecture :)), you can easilly go back to the previous version of the data while you work on fixing the bug.
Also, you can run your integration test before deploying your site with the new data. If the tests fails, you can send a notification to yourself instead of deploying the site with failing tests.
We are using this solution on a project I am working on right now, and in my experience, it’s very robust. So far, we have had 0 downtime.
How to get started

So, how do you get started with your JAM stack? The first thing you should do is to start experimenting with a static site generator tool. One really awesome tool is Gatsby.
It’s really easy to get started. Create an app with Gatsby, or maybe migrate one of your existing apps to using Gatsby. Then let me know how it turns out in the comment below!
