Is SSR with React worth it?
The basics behind SSR are easy but when you start thinking about SSR in a real-world application with routing, code splitting, and dynamic data-fetching, things get very complex.
When it comes to implementation you can either code it yourself from scratch - or use one of many complete SSR frameworks which all have different tradeoffs. Making an informed decision can take days because there are so many options to evaluate.
At this point many think to themselves: is SSR with React even worth it?
Is SSR with React worth it?
Some people say SSR is one of the harder things you can do in React and I think I agree.
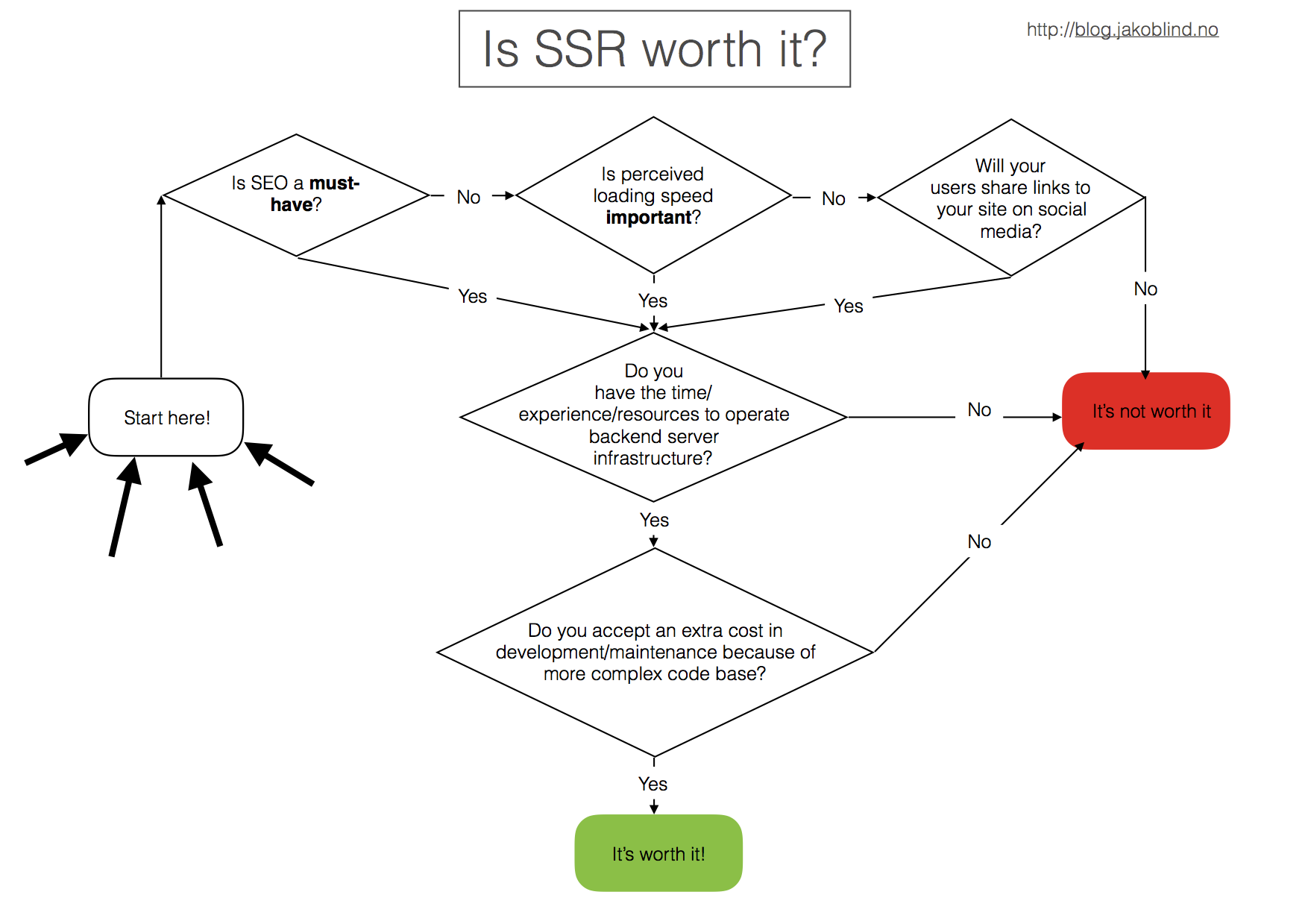
Before going to deep into the implementations phase it’s worth making an assessment about whether you really need SSR for your application or not.
SSR gives you three things:
-
SEO (Search Engine Optimization)
-
Perceived quicker loading speed
-
Previews in some social media sharing (Facebook, twitter, etc)
Make a detailed assessment of SSR in your app
Your gut feeling might be that you need all three features listed above. But it comes at a cost in increased development time, maintenance and server costs. You get a much more clean code base when you are not using SSR.
Before you answer these questions it’s worth investigating the alternatives. There might be options that give you the same value - but without the pain of developing SSR.
1. SEO
When we talk about SEO in this context we talk about search engines indexing your site so it shows up in search results.
I think it’s safe to assume that all public facing sites gets value out of being indexed by search engines.
But do we really need to implement SSR to be indexed?
Google announced recently that it makes JavaScript-based pages accessible by Googlebot. This means, in theory, that you no longer need to do SSR to be accessible by google.
You can view exactly how google views and renders your non-SSR site in the google search console (how-to guide).
If you notice that google renders your site without SSR just fine you don’t need to implement SSR. But you should also take this into consideration:
- Google is not the only search engine. There are other popular ones like Bing (?) and they don’t render JavaScript apps.
- Google rewards performance. And loading HTML is quicker than loading JS
2. Perceived quick loading speed
When using SSR, the user get the feeling that the site loads quicker because the static HTML is served and rendered quicker than the JavaScript. This sounds like a nice feature. But do you really need it?
A loading animation also makes the site feel quicker. Loading animations don’t have to be a boring spinner, but it can be something much more custom made for your site. One good example of this is the loading animation Facebook uses:
3. Previews in social media sharing
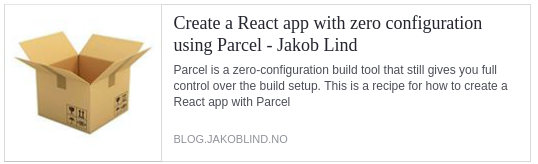
Links that are shared on social media platforms such as Discord/Slack/Skype/Facebook/twitter are rendered to show a preview of the link. This is how it can look on Facebook:
The platforms don’t render the JavaScript on the site but use only the HTML. So we need SSR for this, right? Maybe, but we might not need a complete SSR solution.
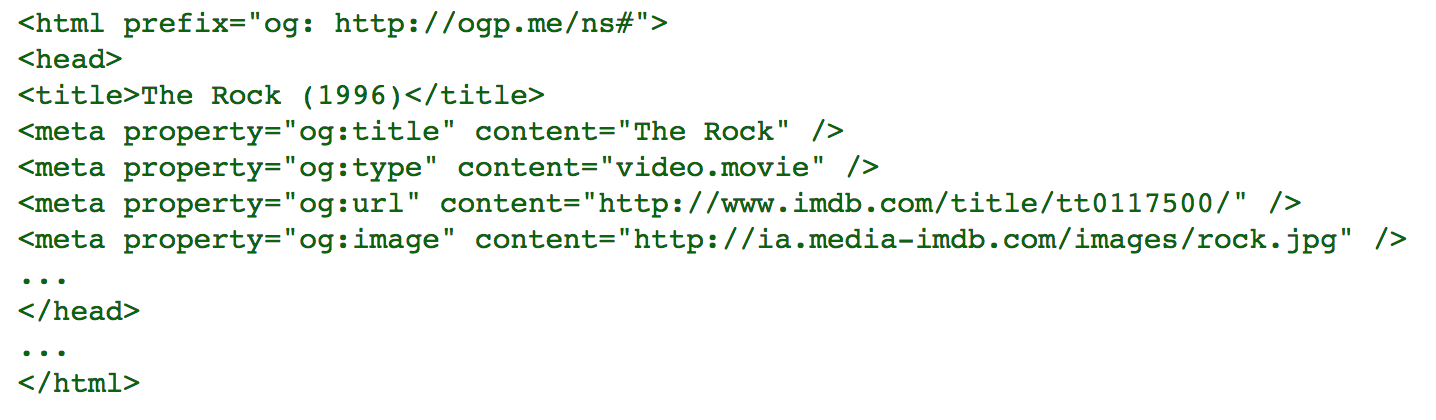
Most platforms are using an open protocol called open graph. That protocol uses a few meta-tags that contain the data to display in the preview such as title, description, and image. This is an example from the official documentation:
These tags need to be server-side rendered.
But rendering only 3-4 meta-tags is much more simple than implementing and maintaining a complete SSR solution.
Never miss a post
Sign up on the list below to get notified when I write new posts like this.