How to become a more productive React Developer
Developing complex React applications is… well, complex. You need to keep many things in your head at the same time, and it’s super easy to get distracted and lose focus.
There are powerful tools to help you stay in the flow, and make you more productive. In this post, I have gathered the “must-haves”.
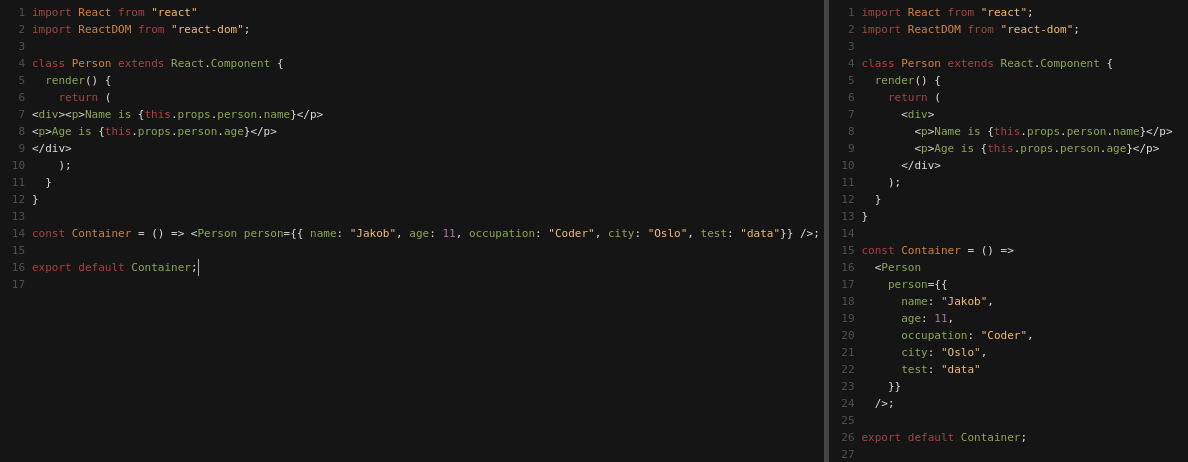
Automatic code formatter: prettier
Prettier is an opinionated code formatter for JavaScript. You don’t need to think about indenting the code and adding new lines at the correct places - prettier does it automatically for you.
“But wait a minute, my IDE already does that?”
Yes, but prettier works fundamentally different: It parses the JavaScript into an Abstract Syntax Tree (AST) and pretty prints the AST, completely ignoring the original formatting. This makes it much “smarter” and consistently produces a better result.
Prettier has excellent support for React and the official recommendation from Facebook is to use it.
You can get started without doing any configuration. You can play around with it yourself to see how it works here: https://prettier.github.io/prettier/
I suggest adding a keybinding in your editor for easy access when developing. There are plugins for most popular editors.
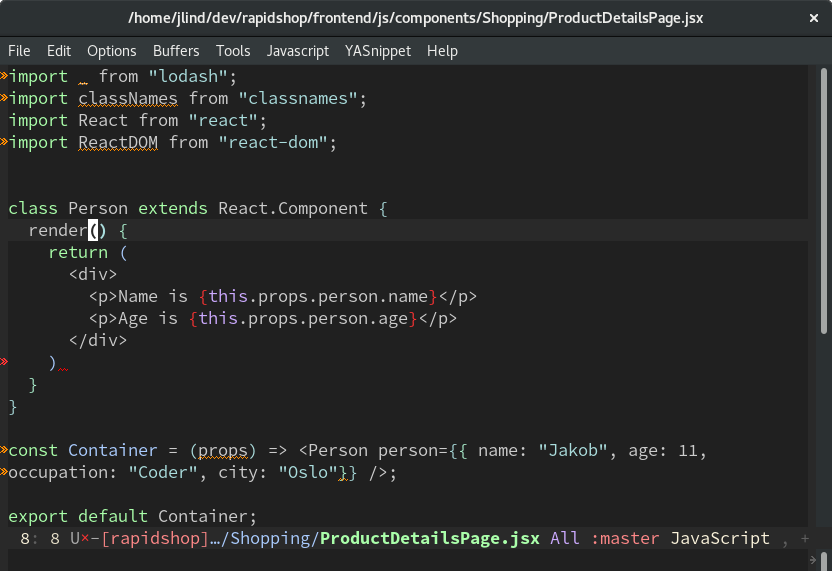
Errors and warnings in the editor: eslint
Eslint is a linting utility for Javascript. You can use it to show errors and warnings straight in your editor and it can even fix those errors/warnings automatically. You can configure it from scratch or use an existing config and tweak it. Many people like to start with the airbnb eslint config.
Eslint works perfectly fine together with prettier and there are editor plugins for most popular editors.
DevTools for React/Redux as Browser plugins
There are developer plugins for both Chrome and Firefox:
- React Developer Tools for Chrome
- Redux DevTools for Chrome
- React Developer Tools for Firefox
- Redux Devtools for Firefox
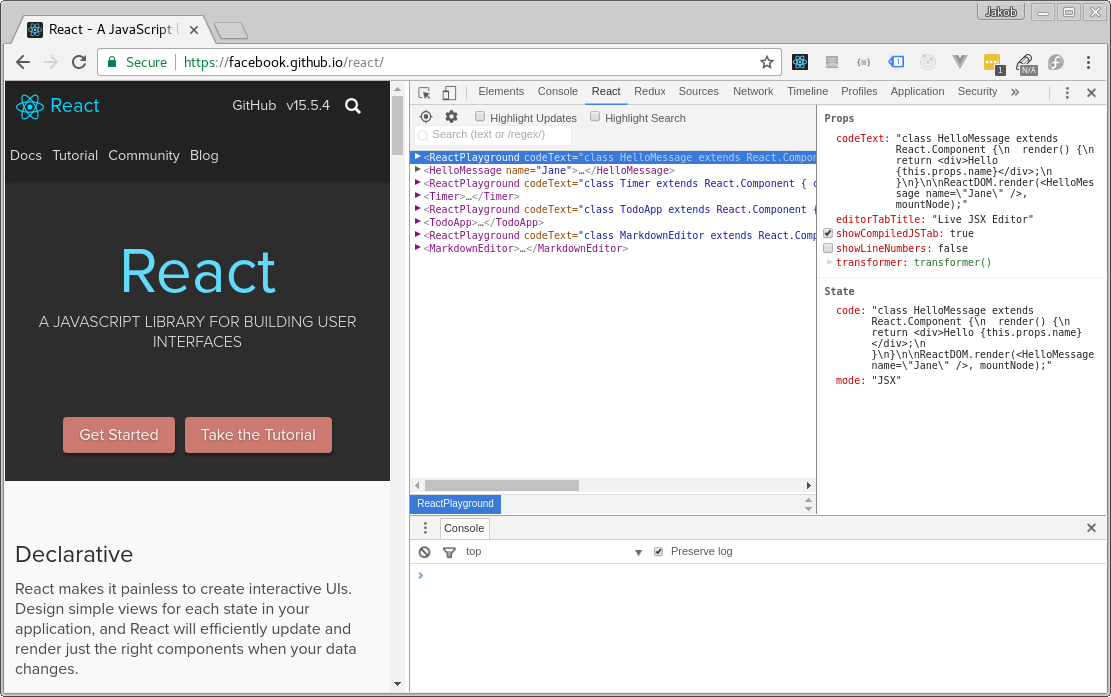
It adds itself as a new tab in the “inspect element” area that you most likely are very familiar with:
From there you can inspect all your components visually and for each component you can see the props and state. Very convenient!
Both React and Redux devtools are a must haves if you are a React/Redux developer.
So what can you do with them? I use them for mainly two things: debugging and inspecting data.
How to debug with Devtools
Let’s say you have written a Redux Action/Reducer and you have connect() the React component to the store. You expect something to change in your component when you click a button. Your bug is that nothing happens when you click the button.
A way to debug this is to follow the Redux flow with the devtools in your browser:
-
The first thing to check is if the action is dispatched from the action creator or not. You can see exactly what actions are dispatched in the Redux devtools.
-
If the action is dispatched correctly next step is to check if the reducer updates the state correctly. Again check the diff of the state in the Redux devtools.
-
If the state was updated correctly we move on to check if the React component receives the data in it’s props. This info is available in the React devtool.
You no longer need to throw console.logs around to understand what is happening. Instead you follow the flow of data in the browser with the devtools!
Inspecting data
Another great use case for the devtools is when you need to check how the data structure looks like in the props and the state of your components. An example is the following component:
class Person extends React.Component {
render() {
return (
<div>
<p>Name is {this.props.person.name}</p>
<p>Age is {this.props.person.age}</p>
</div>
)
}
}Let’s say you need to display more information about the person. Then you need to know how the data structure this.props.person looks like. How will you do that?
Easy, Take a look at real data in the devtools.
We can see that it also has city and occupation we can use!
React Hot Loader
React Hot Loader (RHL) does live reloading of your code. That means that when you have saved after edited your code, your browser will automatically get the new changes without you having to manually reload. And the best part is that you will not loose your Redux state like you do when you do a manual refresh of the web page.
I want to admit that RHL is not perfect. Sometimes it cannot do the hot reload and you have to do a manual reload anyway.
What can I do with it?
In addition to use it for coding client side JavaScript, CSS is a great use case (requires that you have CSS in JS). When working with CSS it is often a lot back and forth adjusting pixels and colors. Many people do the tweaking in the developer tools in the browser. The only downside with that strategy is you have to replicate your changes to your code if you are happy with your changes. And if you do many changes, it can be a bit tricky to get everything correctly.
When using RHL, you can do the editing of your CSS straight in your own code and still get the live changes in the browser. When you are done you don’t have to do anything more than commit your code to git!
Conclusion
There are many great tools and technology out there that remove distractions and automate repetitive tasks so you can focus on delivering value. Use them! It will significantly speed up your development speed!