How to use ES6 with Babel and webpack
It’s not easy to start writing ES6. You need to set up Babel and webpack before you start coding. But what is Babel really? And what is the difference between Babel and webpack? And why do we need all this just to write ES6?
Let’s take one step back and look at why we need all these tools to be able to write ES6.
Why is ES6 so complicated?
The latest big release of JavaScript was ES6. Since then they have started a more “lean” process for releasing new versions of JS, or ECMAScript as it’s called. It’s a committee of people, called TC39, who decide how the standard should look like and they continuously release new versions of the standard.
When new features have been standardized, then browsers slowly start to adopt the new features. Browsers have different release cycle and prioritizations. That’s why we always are in a situation where some of the major browsers support new features of ES6, and some don’t.
When new versions of browsers are released, not all users immediately upgrade, because not all users care about having the latest software running on their machines.
What this all means is that some of your users will support newer features of ES6 you want to use, but some don’t.
Let’s look at some stats - what browsers are people using?
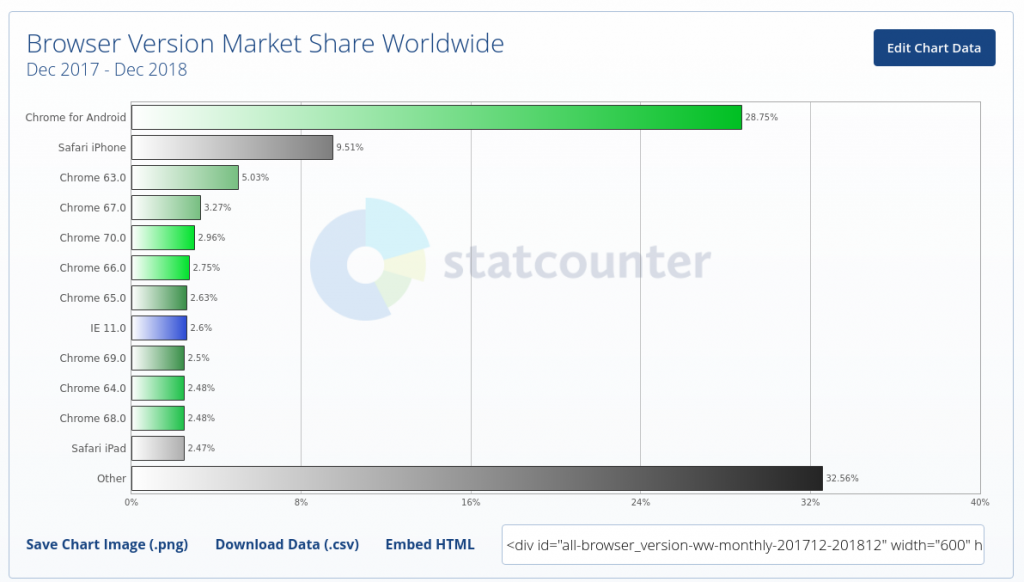
Let’s look at some worldwide browser statistics to see what people use overall right now.
 Latest worldwide browser statistics from https://gs.statcounter.com/
Latest worldwide browser statistics from https://gs.statcounter.com/
What we note here is that people use a wide variation of Chrome versions. And a quite high percentage is still on IE 11. These stats are worldwide usage, you can check in Google Analytics what your users are using.
Now that we have a rough picture of what browsers are being used out there, let’s have a look at what ES6 features they support. You can check out what features different browsers supports on caniuse.com
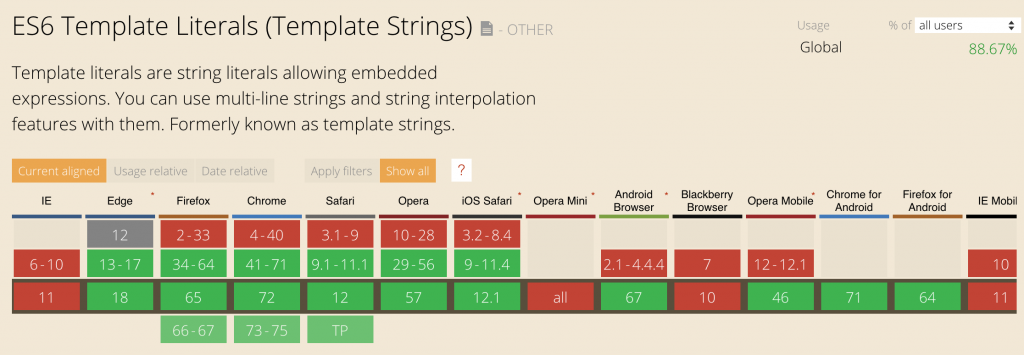
Let’s look at ES6 Template Strings.

As you can see, most of the newer version of browsers support it (green boxes). But IE11 doesn’t support it (red box). And we saw earlier that 2% are still on IE11.
So how can we support old browsers like IE11 that people are still using - and at the same time use the newest ES6 features in our code base?
Write ES6 and support old browsers with Babel
This is where Babel comes into play. Babel is a transpiler that can compile ES6 and ECMAScript to old Javascript (ES5) that all browsers can understand.
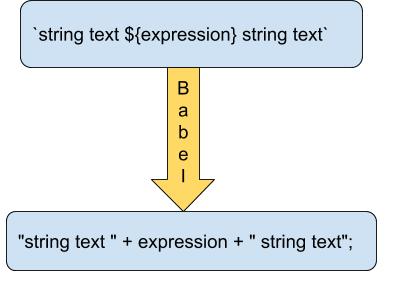
Babel takes some JavaScript code as input, for example code using ES6 Template Strings, and generates some plain JavaScript output.
 An ES6 template run through babel that outputs old JS
An ES6 template run through babel that outputs old JS
If you want to check out how ES6 transpile code you can try this online Babel tool https://babeljs.io/repl/. This online tool is mainly for learning and experimenting. If you want to use Babel in a real project you can run it from the command line.
To run Babel from the command line, first install Babel as a dependency in your project:
npm install --save-dev @babel/core @babel/cli @babel/preset-envAs you see, you installed three dependencies: @babel/core, @babel/cli and @babel/present-env
Then add a file called .babelrc file to your project. This is the configuration file for Babel, and we will use it to tell babel to transpile ES6.
{
presets: ['@babel/preset-env']
}Then you can transpile the file myES6Code.js with Babel like this:
npx babel myES6Code.jsThis command takes myES6Code.js as input and outputs JavaScript to the console. If you want to save the output to a file you can do so by adding _—out-file script-compiled.js _like this:
npx babel myES6Code.js --out-file script-compiled.jsCall Babel from webpack
Babel does one thing and it does that one thing really well: it transpile JavaScript to a newer version of JavaScript.
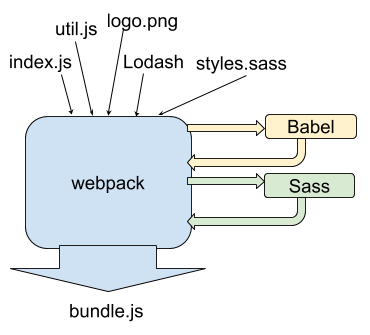
Most non-trivial web apps also require a build system, such as webpack. With webpack, you can configure how different types of files should be transpiled. You configure rules like this.
| File pattern | How to transpile file type |
|---|---|
| *.js | Run Babel |
| *.png | Run File Loader |
| *.sass | Run SASS |
Then webpack goes through all files in your project and transpile files according to the rules you have set up. Then webpack spits out a highly optimized bundle that you can include in your HTML.

The rules are defined in the webpack config file which is a JavaScript file in your project.
Get started coding your first Babel/webpack project
I have two awesome resources for you to get started with webpack and Babel.
1. Learn webpack visually
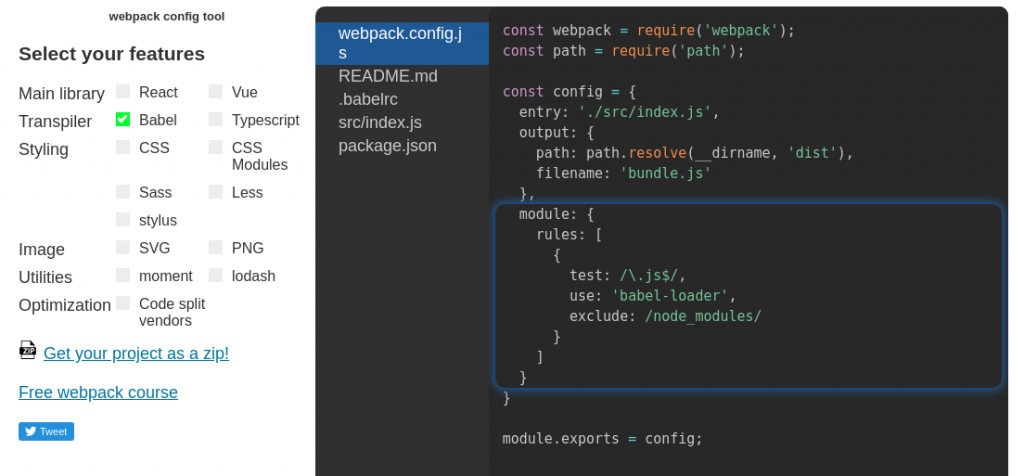
If you are eager to look at some code I suggest you head over to createapp.dev and check out the visual configurator. You can add features to the left and instantly see how your features affect the configurations on the right:
 See exactly what code to add to the webpack config to get different features
See exactly what code to add to the webpack config to get different features
You can create a fully working webpack project that you can download and run on your machine.
2. Learn webpack with a free mini course
If you are the type of person who wants a step-by-step tutorial I have a free email course for you. This is a 5 step email course where you start by learning what webpack is and what it’s used for, then you’ll set up the most simple webpack project possible. Then you’ll expand that project with Babel, React and SASS. At the last day, you will have a web app that is ready to deploy to production.
Get started today by signing up below.